Client
Baxter
Product
Mobile app to collect data from and share information with home dialysis patients
Problem
The treatment data from home dialysis patients who conduct manual exchanges is inconsistent and wildly unreliable, making it very difficult to clinicians to optimize care and well being.
Solution
A mobile app that allows to patients to capture treatment data during treatment, and also provides a platform to increase patient mastery and effectiveness of treatment.
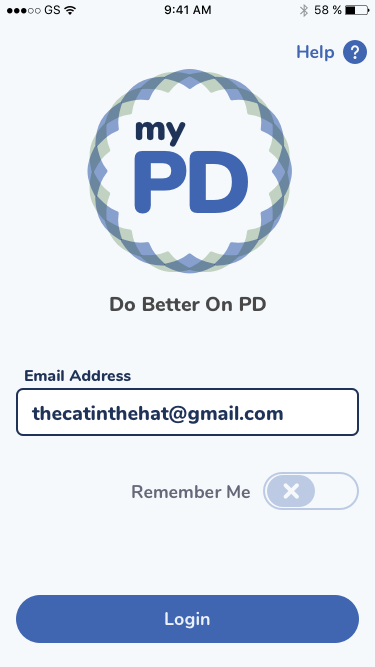
Mockup: Welcome
Welcome and login screen. If biometrics had been activated the user could login with a fingerprint or Face ID.

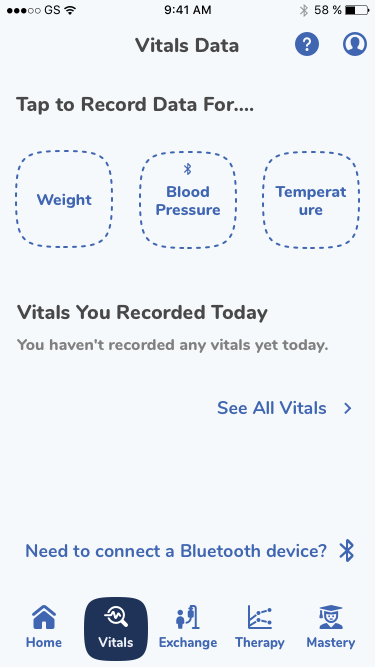
Mockup: Vitals
They system wants to collect many vital metrics. Since this treatment often extends over many months or years, the app needed try to capture every vital metric everyday. This would be too burdensome for users. Instead it asks for three each day. And overtime this captures an excellent statistical picture of adherence and treatment performance.

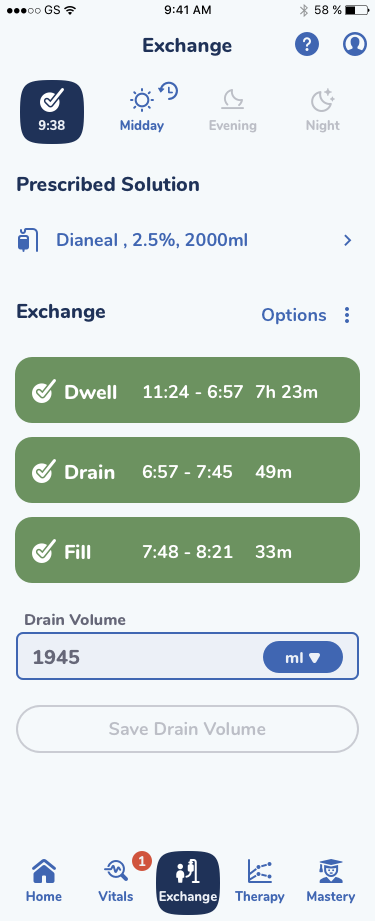
Mockup: Exchange
The exchange is where the user dialyses, or exchange the used fluid for new fluid. There are 3 steps to this process. The user need only tap the screen to inform the system that they have started or stopped each step. The app time stamps each event and asks the user to capture how much fluid they drained. All data entry is optional, to require the least amount of user effort. This encourages longitudinal use rather than seeks maximal immediate term data fidelity, yielding more and more meaningful data over time.

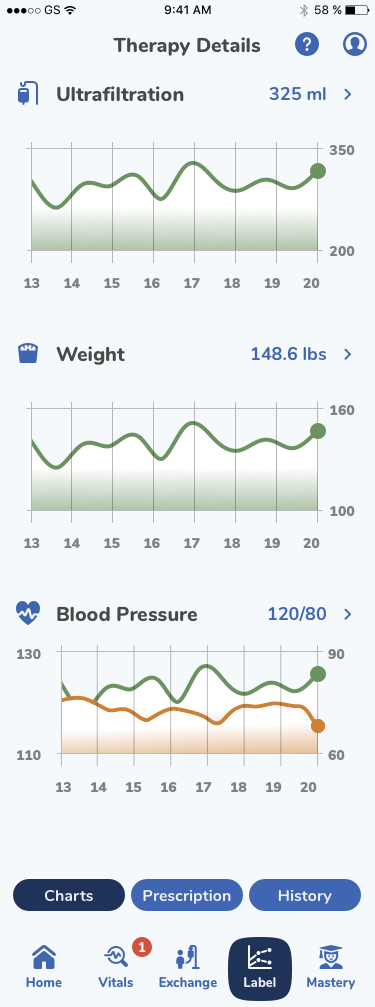
Mockup: Therapy
Data visualization tools help provide meaningful feedback to users. This visual feedback is especially helpful where fluctuations in the user’s direct physical response to treatment may be too subtle on a daily or weekly basis.

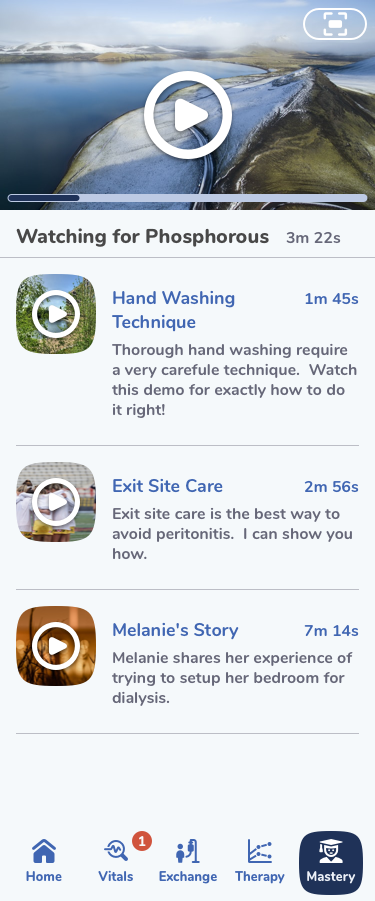
Mockup: Mastery
With this platform established it can be used to help train and maintain the users mastery of technical matters, like best practices and how to use equipment.

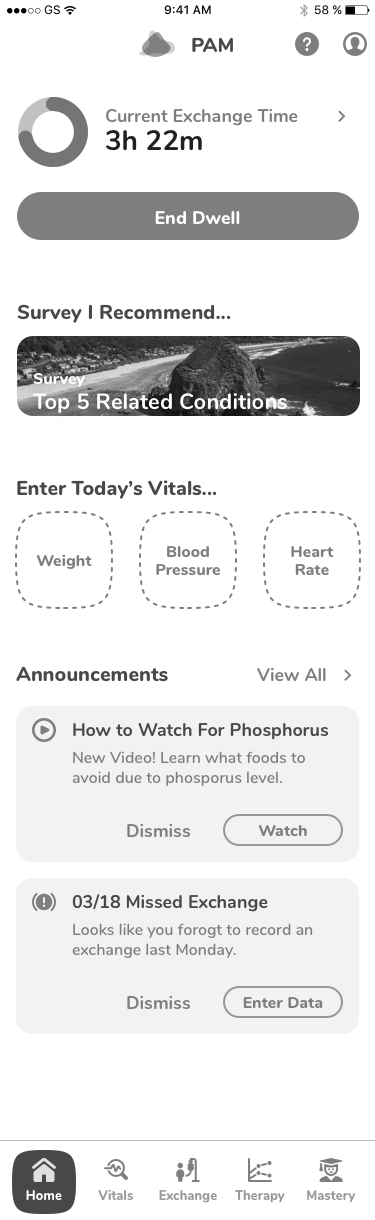
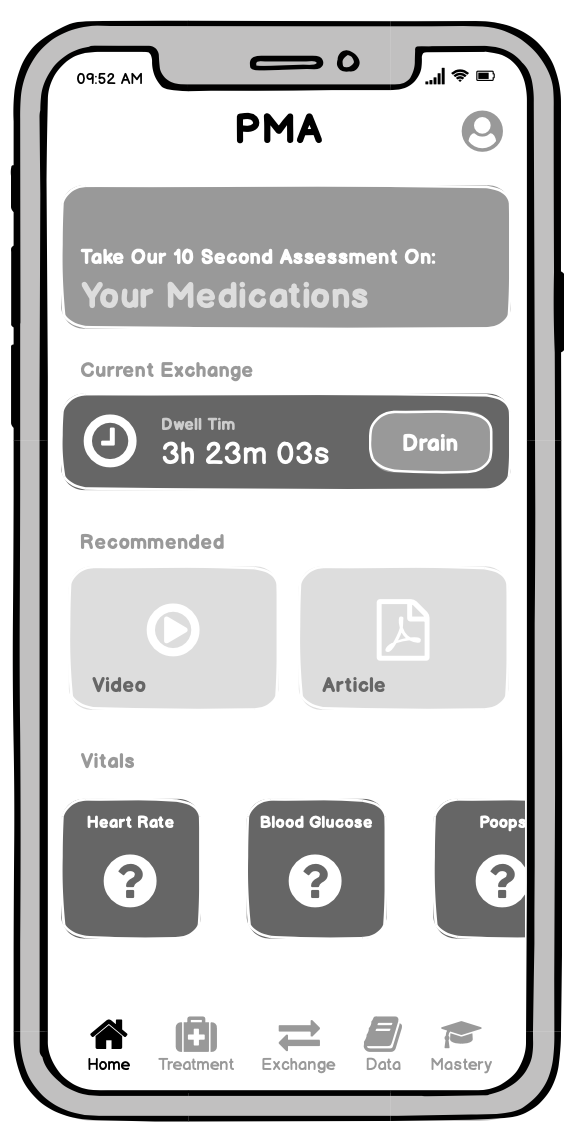
Wireframe: Home
Wireframes precede mockups, and explore what should be built in a lower fidelity model, where it is cheaper and faster to try and fail design ideas. In this case the Home Screen presents the users current exchange state, suggests some mastery content, requests some vitals and alerts the users to new events.

Sketch: Home
Sketches precede wireframes, and explore ideas what could be built through rapid iteration of very low fidelity expressions.

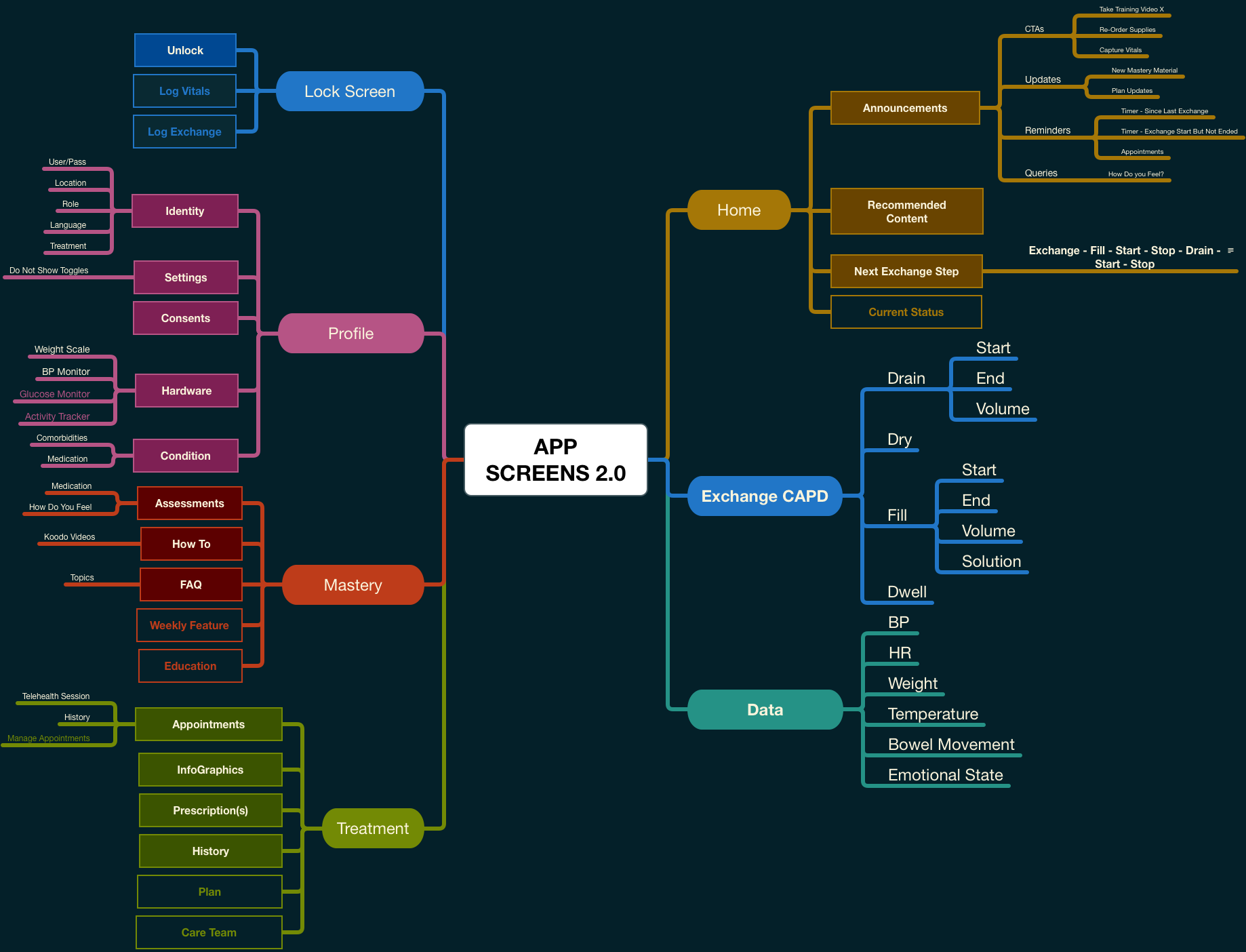
Concept: Screen Map
Concept models precede sketches. They attempt to capture the problems space and scope the solution space to be explored through prototyping. This artifact is a conceptual map of the functional domains the app could cover, with some detail of what each could contain. Notice how these informed the Tab Bar contents of the prototypes that follow.